Lavoro presso l’Azienda Trasporti Milanesi dal 2008 e in questi anni ho seguito quasi tutti i prodotti digitali B2C. L’app ATM Milano però è il progetto a cui sono più affezionato perché ne sono stato il responsabile dalla sua nascita nel 2011 fino all’attuale restyling 2023.
L’ultima versione per me è molto importante perché conclude il ciclo di vita del prodotto, e perché rappresenta un grande traguardo professionale e personale che voglio condividere con colleghi di altre aziende di trasporto e product manager.

Cosa fa l’app dell’Azienda Trasporti Milanesi nel 2023
L’app ATM Milano è l’applicazione di chi usa con regolarità i mezzi pubblici di Milano e dintorni. L’esperienza è centrata su una pagina iniziale che raccoglie e ridonda tutte le informazioni e le funzioni necessarie all’utilizzo del trasporto pubblico locale (TPL).
Il restyling dell’app ATM
Lo scopo del restyling è stato quello di mantenere e migliorare tutte le funzionalità, valorizzando l’informazione in tempo reale e il ticketing. Per farlo non è stata fatta nessuna modifica al back-end legacy di ATM e non è stata volontariamente stravolta l’esperienza utente. Il tempo che ci siamo dati è stato 4/6 mesi e questo è quello che siamo riusciti a fare insieme all’agenzia Engitel:
- Nuova architettura dell’informazione con la navigazione orizzontale
- Adattamento della UI a un nuovo Design System
- Implementazione di nuove funzionalità riutilizzando il back-end legacy
- Creazione di nuove aree di comunicazione
- Sviluppo e testing del nuovo front-end in Flutter
- Miglioramento prestazioni delle notifiche
Navigazione orizzontale e persistente
Il nuovo menu orizzontale basso a tab è una delle modifiche più significative e migliorative rispetto l’anacronistico menu laterale della precedente versione. Adesso la navigazione tra le sezioni più utilizzate è molto più semplice ed anche persistente.
La persistenza del menu è un requisito che ho dato all’agenzia per evitare che durante l’utilizzo delle funzioni il menu di navigazione sparisse obbligando al back tramite pulsante o gesture. Su “Percorso” e “Linee” per esempio, anche andando in profondità, le tab sono sempre visibili e consentono di tornare sia alla pagina principale della funzione, sia di navigare su altre sezioni.
Mappa e percorsi
La sezione “Cerca” è quella dedicata alla geolocalizzazione sulla mappa e ai percorsi. Qui si è adottato il formato di visualizzazione a cassetto di Google Maps, ma abbiamo mantenuto molto visibile anche la funzione “Percorsi” in cui continua ad essere possibile inserire la partenza e destinazione.
Nonostante quasi tutte le app del trasporto leghino il calcolo dell’itinerario alla ricerca di un indirizzo (il fraintendibile “Dove vuoi andare”), credo che le abitudini degli utenti del trasporto pubblico siano diverse e molto più semplici. Chi si muove con bus, tram e metro pianifica i suoi spostamenti in anticipo e non sempre la partenza coincide con “La mia posizione”. Il pattern di funzionamento di Google Maps è fatto per valorizzare l’esplorazione in tempo reale e i contenuti pubblicitari, ma una parte degli utenti del TPL vogliono solo sapere, in anticipo, quale combinazione dei mezzi devono usare per andare da un punto A a un punto B indipendentemente da dove si trovano al momento della ricerca.
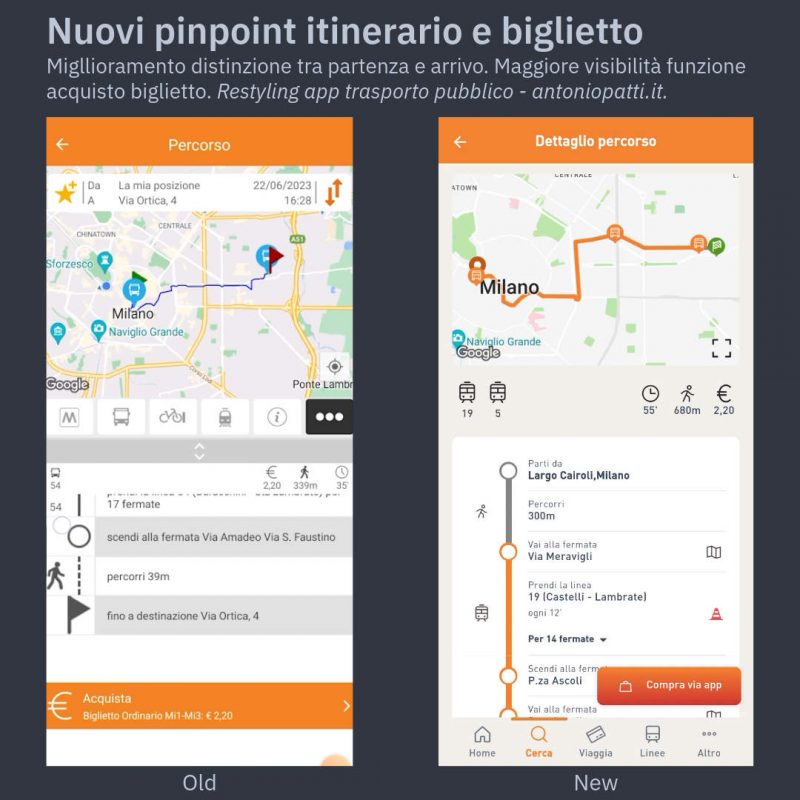
Ecco le due versioni del calcolo percorso disponibili sul restyling.
Miglioramenti da fare: nell’itinerario su mappa vorrei inserire la direzione del percorso così da distinguere facilmente partenza e destinazione. Intanto abbiamo cambiato i pinpoint utilizzando per l’arrivo una bandiera a scacchi che dovrebbe essere più comprensibile rispetto alla bandiera rossa. Inoltre la CTA per l’acquisto del biglietto adesso è subito in primo piano e non più alla fine dell’itinerario.

La ricerca che cerca di più
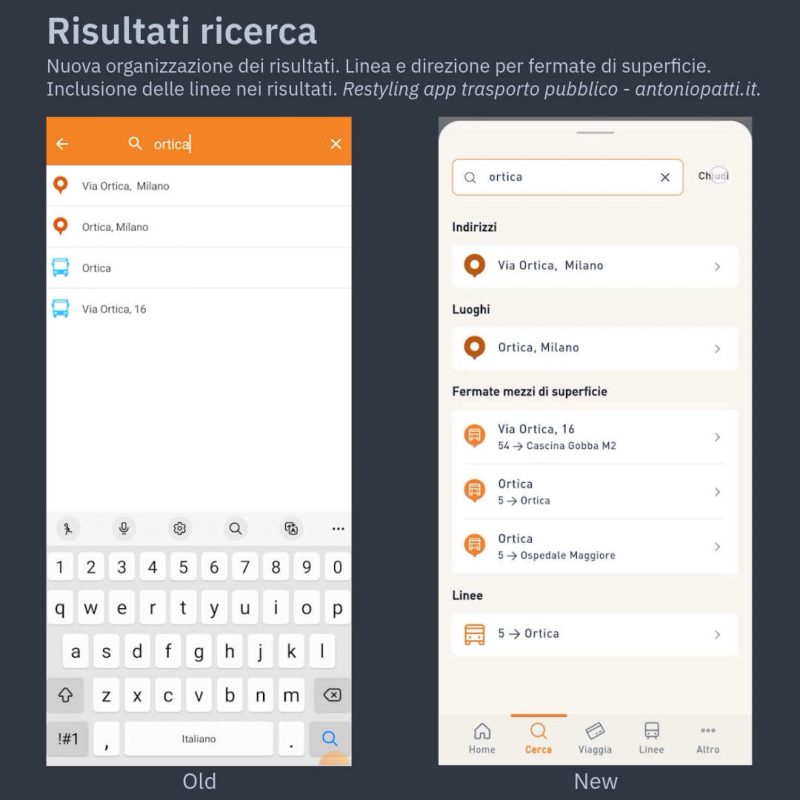
La ricerca è un servizio legacy che è stato sensibilmente migliorato grazie al nuovo front-end in Flutter. I risultati adesso sono organizzati in maniera più chiara e le fermate di superficie mostrano sia il numero della linea, sia la direzione del mezzo. Anche le linee adesso fanno parte dei risultati della ricerca sia con query testuali, sia inserendo solamente il numero identificativo della linea.

Miglioramenti da fare: vorrei che le ricerche avviate dalla pagina iniziale rimanessero nella pagina iniziale evitando di portare l’utente nella sezione “Cerca”. Quando si preme su “Chiudi” infatti l’utente è spiazzato perché ha cambiato sezione senza rendersene conto perché la tastiera fa perdere la persistenza del menu di naigazione (vedi sopra).
Linee e inverti linea
La sezione “Linee” è una delle funzioni più usate non solo per conoscere il percorso di un mezzo, ma come vero e proprio strumento di ricerca di una o più fermate di interesse.
Abbiamo quindi sensibilmente migliorato la comprensione delle direzioni delle linee e abbiamo anche inserito un’icona che indica la presenza di cambiamenti al servizio.
Nella stessa sezione abbiamo creato anche un’area per la consultazione di mappe statiche utili per immagini come la rete metro, le zone tariffarie, le linee notturne o i parcheggi. Sulla pagina dettaglio delle linee di superficie adesso è presente pure l’utilissima funzione di inversione della direzione, mentre sull’elenco delle fermate mostriamo le coincidenze con le altre linee.
Miglioramenti da fare: anche qui vorrei inserire delle frecce che indicano chiaramente la direzione del percorso della linea e aumentare le dimensioni dei pinpoint sulla mappa. È anche necessario trovare una soluzione più chiara per mostrare le diramazioni delle linee che saltuariamente fanno dei percorsi diversi da quelli standard.
Pagina fermata e Vedi su linea
Nelle pagine di dettaglio delle fermate dei mezzi di superficie abbiamo reso più chiara la destinazione del bus, e abbiamo anche inserito la nuova funzione “Vedi su linea”. Questa serve per localizzare la fermata lungo il percorso del bus e vedere eventuali altre linee che passano sulla stessa fermata.
Viaggia, con biglietti e abbonamenti
Per questioni di spazio sul menu di navigazione abbiamo deciso di tenere insieme le funzionalità di acquisto/convalida biglietti e il rinnovo dell’abbonamento. Concettualmente le abbiamo aggregate nel verbo “Viaggia” che è l’azione che accomuna occasionali e abbonati.
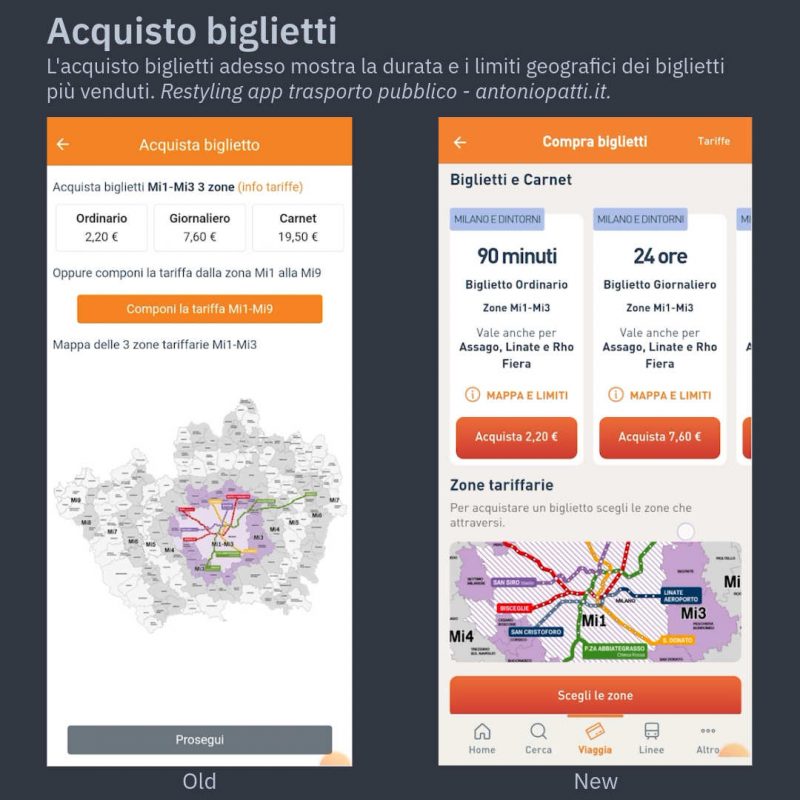
La rinnovata funzione di acquisto biglietti adesso è visibile anche agli utenti anonimi e mostra chiaramente le tipologie, i limiti orari e geografici dei titoli di viaggio più usati.

La creazione della tariffa tramite la selezione delle zone dalla Mi1 alla Mi9 viene ora gestita da un unico elemento che mantiene la logica della vecchia app, ed anche arricchita da uno stepper che guida durante le fasi di acquisto.
Notifiche
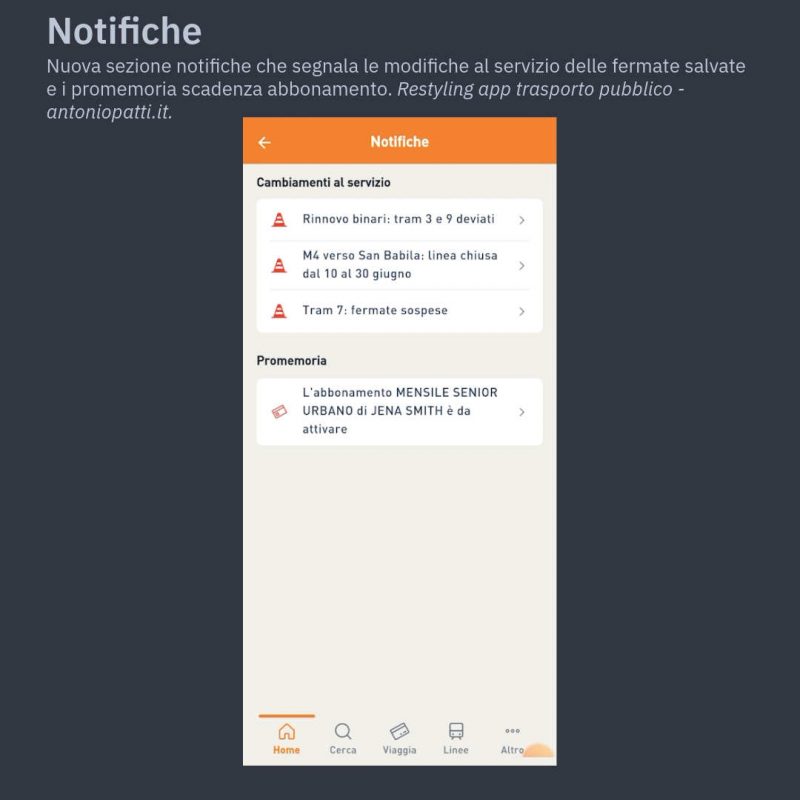
La nuova sezione notifiche raccoglie le deviazioni delle linee che vengono salvate tra i preferiti e i promemoria scadenza dell’abbonamento e della tessera.

Nuova sezione “Cose da sapere”
Su richiesta dei colleghi che si occupano di infomobilità abbiamo creato una nuova area di comunicazione che affiancandosi agli aggiornamenti in tempo reale per interruzioni gravi e impreviste, migliora moltissimo l’informazione alla clientela. Questa nuova sezione si chiama “Cose da sapere” ed è capace di inviare notifiche push che sono state anche migliorate grazie al nuovo front-end che gestisce meglio i carichi improvvisi.
Altro, preferiti e tutto il resto
La nuova sezione “Altro” è un contenitore in cui abbiamo raccolto tutte le funzioni secondarie e abbiamo anche inserito dei link esterni al sito corporate o ad altri servizi che non sono gestiti in app.
Sono particolarmente felice della funzione di riordinamento dei preferiti dove si è anche scientemente evitato di imporre il salvataggio degli indirizzi organizzati in “Casa” e “Lavoro”. Trovo molto più giusto infatti che siano gli utenti a decidere il nome da dare agli indirizzi perché sia i pendolari che arrivano da zone non coperte dal TPL, sia chi non ha un ufficio fisso, non potrebbero usare quella categorizzazione predefinita.
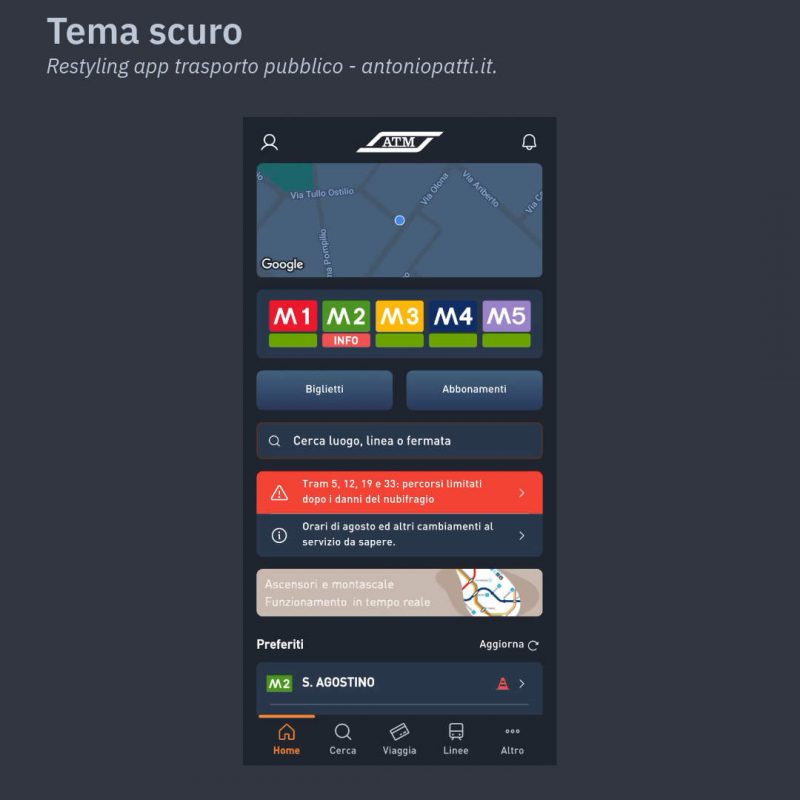
Tema scuro
Come ciliegina sulla torta abbiamo anche inserito il tema scuro che, anche se apparentemente potrebbe sembrare di secondaria importanza, credo che per alcuni utenti possa essere decisivo per decidere se utilizzare o meno un’app.

L’esplicitazione della funzione
La progettazione “User Centered” è ormai scontata, ma non lo è adattare il design delle funzionalità a tutto il pubblico potenziale dell’app. Spesso discuto animatamente con colleghi e fornitori riguardo la scelta di un’icona, di un pulsante o di una label perché per me non esistono icone universalmente comprese da chiunque, e non è assolutamente vero che nel 2023 tutti conoscano i pattern di funzionamento degli smartphone.
Le app, soprattutto quelle di servizi pubblici, devono essere usabili molto prima di essere belle, quindi ho cercato di rendere sempre esplicite la funzionalità evitando di nasconderle dietro semplici icone. Per questo motivo c’è un “Calcola percorso” al posto di un’icona a serpentino con due teste tonde, c’è un “Aggiungi ai preferiti” invece della stella di Betlemme e c’è un “Vedi su linea” invece di chissà quale altra imperscrutabile immagine che rappresenta una mappa.
Conclusioni
Considerando le tempistiche e le risorse impiegate, sono veramente soddisfatto del redesign che ritengo uno dei progetti più riusciti della mia carriera.
Sono felice di poter fare una retrospettiva così ampia dell’app dell’Azienda Trasporti Milanesi che in questi anni si è evoluta in maniera costante e coerente.
I prodotti digitali sono fatti di idee, strategia, risorse economiche e tecnologia, ma poi vengono usati da persone che hanno esigenze reali, opinioni e problemi da risolvere. Il compito di noi Product Manager è creare il miglior prodotto possibile per l’azienda e per gli utenti, sfruttando al massimo le risorse disponibili. Dobbiamo quindi fare in modo che tutti i colleghi e gli stakeholder siano partecipi, soddisfatti e coinvolti, senza mai cedere sulla strategia e gli obiettivi generali del progetto.
Nel aziende pubbliche i prodotti digitali hanno un’importanza ancora maggiore perché influiscono direttamente sulla qualità della vita dei cittadini e sull’efficienza del sistema paese.
In questi anni ho sempre fatto del mio meglio e spero che questo traguardo sia solo l’inizio di nuove sfide per migliorare la città e la vita dei suoi abitanti.
Grazie, Milano.
Lascia un commento